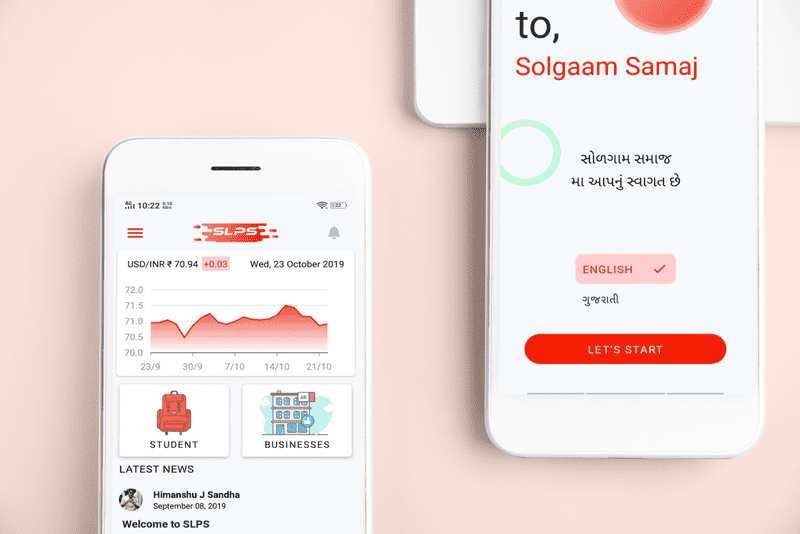
SLPS
SLPS React Native Application
- Typescript
- React Native
- React Apollo
- Apollo GraphQL
- Express.js
- Prisma
Background
We wanted to connect our community together where we can share information to all at a single place. Making the hassle of finding information completely gone.
Having to know person contact can be really helpful when the need of.
Challenges
The solution was to create something that can help solve the problem most efficiently. And that's when we decided to create a mobile application for this as it seems perfect choice over a web app.
Now since we are a web developer only feasible choice to create a mobile application was with React Native.
Having knowledge of React on the web makes transitioning to React Native a bit simpler.
Now for the backend, we wanted to make API that is easily scalable and manageable. REST seems the first choice for scalable API, but it's not quite manageable when app scales and having to deal with multiple endpoints is quite challenging. Finally, we decided to go with GraphQL.
GraphQL is a new player in the API design world, one of the advantages of GraphQL is you can fetch exact data that you needed.
Since GraphQL uses queries over Http request endpoint (REST), you don't have to deal with multiple endpoints, GraphQL uses single endpoint(POST) to send and retrieve data.
Result
We launched SLPS application to Play Store and people already started using and liking it.